Как оптимизировать навигацию сайта
Количество страниц крупных интернет-магазинов и информационных порталов может достигать сотен тысяч. Чтобы пользователи не терялись в таком объеме информации, необходимо четко структурировать материал и создать удобную систему навигации по сайту. Очень важно, чтобы каждый посетитель мог легко найти нужный товар или статью, из любого подраздела вернуться на главную, без лишних кликов переходить между категориями. Оптимизированная навигация повышает вовлеченность пользователей, за счет чего увеличивается глубина просмотра, снижается процент отказов, улучшаются поведенческие факторы, ресурс быстрее индексируется и лучше ранжируется.
Структурирование материала
Прежде чем искать технические средства для оптимизации навигации, нужно тщательно поработать с контентом:
- разделить весь объем товарных позиций на категории и подкатегории с учетом поисковых запросов пользователей;
- выделить несколько основных тематических направлений, на которые можно разбить информационные публикации;
- предусмотреть отдельные страницы для размещения контактов, текстов о компании, гарантиях, условиях доставки и пр.
Навигационные меню
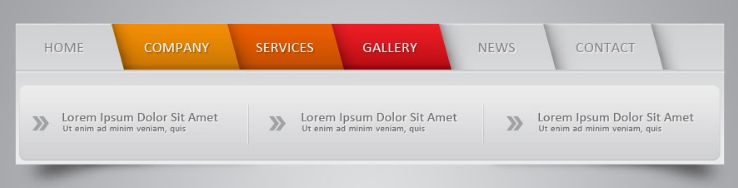
Это главный инструмент, который используют посетители для навигации по сайту. Вариантов размещения и оформления меню может быть множество, но на практике выработан наиболее удобный подход: для перехода между основными разделами используется горизонтальное меню вверху страницы, а для навигации по подкатегориям – вертикальное меню слева.

Главное горизонтальное меню всегда остается в поле зрения посетителя и не исчезает при прокрутке страницы. Для удобства пункты горизонтального меню оснащаются выпадающими списками. Традиционно на первом месте располагается кнопка перехода на самый важный раздел (например, о компании или каталог продукции), а на последнее место выносится переход на служебные страницы (FAQ, контакты). Масштабные площадки могут иметь два горизонтальных меню. При большой вложенности в левом вертикальном меню навигации используются разворачивающиеся списки.
Хлебные крошки (breadcrumbs) для удобной навигации по сайту
«Хлебные крошки» отображают иерархию подразделов и указывают путь от текущего местоположения к корневой категории. Этот элемент интерфейса показывает пользователю, где он находится в данный момент и помогает вернуться на любой из предшествующих уровней. Breadcrumbs располагается над основной информацией страницы сразу под главным меню. Все уровни навигационной цепочки, кроме текущего, оформляются в виде активных ссылок.
Пагинация
Если нужно разместить объемную галерею изображений, множество товарных позиций или большое количество ссылок на статьи, то используется функционал пагинации – постраничного вывода информации. Очень важно обеспечить возможность простого перехода между страницами, чтобы пользователь мог в любой момент вернуться в основной раздел.
Навигация по сайту с помощью поиска
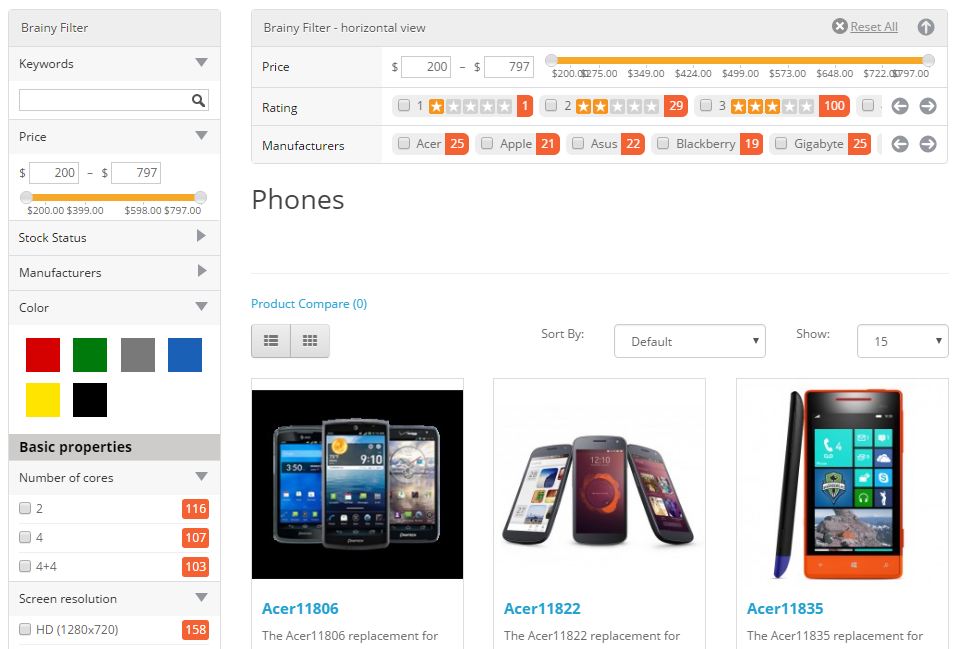
Без внутреннего поиска сайт не сможет работать в полную силу. В самом простом исполнении эта функция работает следующим образом: посетитель вводит запрос в поисковой строке и получает подборку подходящих материалов. Крупные интернет-магазины оснащаются расширенным поиском с возможностью фильтрации товаров по определенным признакам: по цене, размеру, бренду, цвету, назначению, техническим характеристикам и т. д. Пользователь в несколько кликов получает подборку продуктов и выбирает из них наиболее подходящие варианты, не блуждая по многочисленным разделам магазина.

Тематические теги для быстрой навигации
Тематические теги используются как дополнительный инструмент навигации. Публикации или товары делятся на определенные группы, соответствующие тому или иному запросу. При нажатии на нужный тег пользователь видит подборку соответствующих материалов. Технология позволяет присвоить одной странице не один, а несколько тегов.
ЧПУ
Человекопонятные урл нужны как пользователям, так и поисковым системам. Url прописываются латиницей, легко читаются и отображают вложенность подразделов. В адресах страниц не должно быть бессмысленного набора цифр и символов. На крупных порталах настраивается система автоматического формирования ЧПУ на основании названий категорий, статей, товаров. Небольшие сайты могут оснащаться функционалом ручного ввода урл.
Анкорная перелинковка
Внутренняя анкорная перелинковка выполняет две полезные функции: упрощает пользовательскую навигацию и ускоряет индексацию страниц поисковыми роботами. Система работает, если ссылки проставляются органично и естественно. Например, страница блога может ссылаться на карточку товара, а из описания продукта можно перейти на статью для получения более детальной информации по теме. Такие ссылки полезны и важны, но не стоит ими злоупотреблять: двух-трех анкоров на одну страницу вполне достаточно. Оптимальную схему перелинковки определяет SEO специалист на этапе внутренней оптимизации сайта.
Автоматическая перелинковка
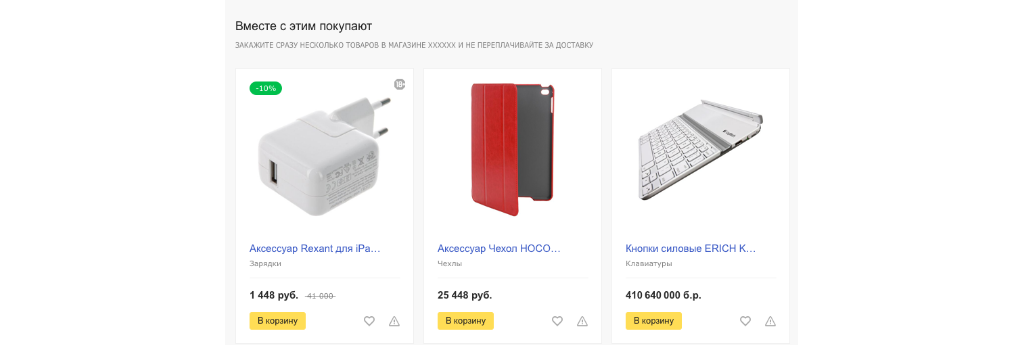
Помимо ручной простановки анкорных ссылок, используется автоматическая перелинковка с помощью специальных блоков: «Похожие товары», «Новые публикации», «С этим товаром покупают», «Новинки», «Популярное» и т. д. Функционал в автоматическом режиме связывает между собой страницы ресурса и обеспечивает внутреннюю связь между различными подразделами.

Доработка системы навигации сайта после его запуска потребует немалых трудозатрат. Этим вопросом нужно заняться заблаговременно, пока формируется интерфейс и создается функционал ресурса. Если на данный момент ваш сайт находится на этапе веб-разработки, подключите к проекту SEO-специалиста – он даст практические рекомендации по улучшению навигационной системы. А если вы только задумываетесь над рождением собственного интернет-ресурса, обращайтесь в компанию «Авада» - мы создадим полностью оптимизированный сайт и займемся его комплексным продвижением.


