Как ускорить загрузку сайта?
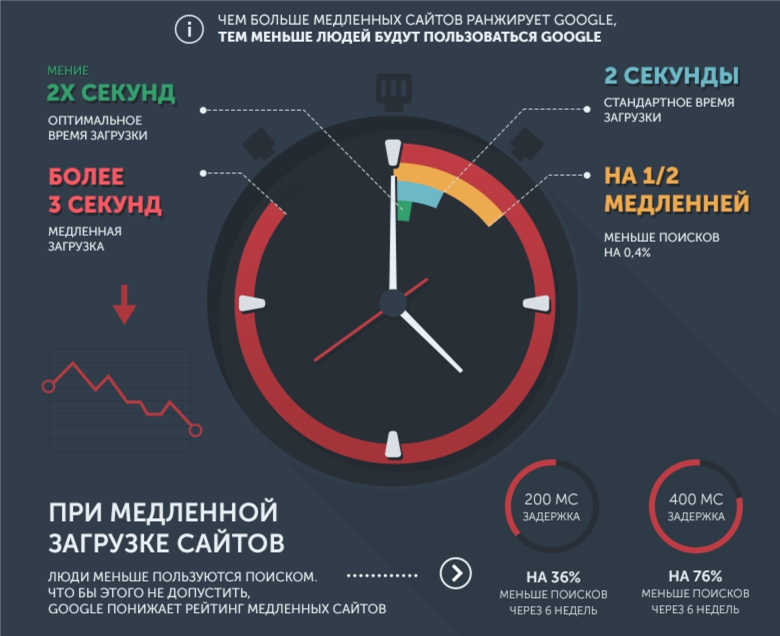
Медленная загрузка может испортить репутацию даже самого красивого сайта с качественным наполнением. Такой недостаток раздражает пользователей и негативно воспринимается поисковыми системами. Идеально, если страницы загружаются не более 1-2 секунд. Если время ожидания превышает 3 секунды, то основная масса пользователей будут покидать площадку и уходить к более производительному конкуренту. Последствия, к которым приводит низкая скорость работы сайта:
- повышение процента отказов;
- ухудшение поведенческих факторов;
- медленная индексация;
- худшее ранжирование;
- снижение позиций в поисковой выдаче;
- спад трафика;
- низкая конверсия.

Неприятности достаточно серьезные, поэтому ускорение загрузки сайта проводится в приоритетном порядке на этапе внутренней сео оптимизации. Эту работу выполняет программист под общим руководством SEO-специалиста.
Как определить скорость загрузки сайта
Визуальная оценка не позволяет объективно определить реальные масштабы проблемы. Владельцу интернет ресурса может казаться, что страницы грузятся достаточно быстро, при этом пользователи и поисковые системы будут иметь абсолютно противоположное мнение. Поэтому очень важно периодически проверять скорость загрузки наиболее ответственных страниц. Существует множество сервисов для измерения скорости (Pingdom Website Speed Test, LoadStorm, Loadimpact, Webwait и др.), но самым популярным инструментом остается Google Page Speed Insights. Сервис не только измеряет производительность по 100-бальной шкале, но и дает рекомендации по улучшению этого показателя. Особенно удобно, что анализируется как десктопная, так и мобильная версия. Отлично, если скорость попадает в зеленую зону, допустимо – в оранжевую. Пребывание в красной зоне – это повод срочно забить тревогу и задуматься о том, как ускорить загрузку сайта.
Как ускорить загрузку сайта – несколько полезных рекомендаций
Существует множество факторов, которые могут замедлять работу ресурса. Чтобы понять, что именно стало причиной снижения скорости, необходимо провести внутренний аудит ресурса. Иногда бывает достаточно устранить одну-две небольшие неполадки, но в некоторых случаях приходится основательно дорабатывать проект.

Оптимизация графики
Тяжелые изображения существенно увеличивают общий вес страницы. Размер файла не должен превышать нескольких десятков килобайт. Как правило, отснятые фотоматериалы с большим разрешением без последствий сжимаются до нужных параметров, при этом не страдает их качество. Есть два пути: оптимизировать фото перед загрузкой или настроить функционал автоматического сжатия изображений. Более предпочтителен второй вариант, так как он избавляет от большого объема ручной работы и упрощает наполнение ресурса. К тому же, при автоматической оптимизации фото исключается влияние человеческого фактора, когда тяжелые картинки загружаются по забывчивости. На этот случай можно установить лимит на загрузку слишком больших изображений.
При подготовке графики нужно правильно подходить не только к оптимизации веса картинок, но и к выбору формата файлов. SVG формат используется для создания векторных изображений, PNG – для картинок с прозрачным фоном, JPG – для всех остальных фото.
Оптимизация кода и чистка базы данных
Большое количество скриптов и наличие мусора в коде может значительно повысить общий вес страниц. Существуют эффективные способы сжатия, очистки и оптимизации кода css, html и javascript. Также нужно учесть, что по мере развития проекта база данных пополняется новыми файлами – некоторые из них со временем теряют свою значимость и могут быть удалены без каких-либо последствий. Здесь не обойтись без помощи хорошего программиста – он быстро выявит проблемные зоны и устранит их.

Кэширование
Если правильно выполнить настройки кэширования, то при первом визите посетителя на сайт браузер будет сохранять некоторые изображения, шрифты, JavaScript и CSS-файлы. При последующих посещениях эти элементы будут загружаться не с сервера, а из памяти браузера – этот процесс будет идти гораздо быстрее.
Уменьшение количества CMS плагинов
Рекомендация актуальна для ресурсов, созданных на базе CMS (Wordpress, Joomla и др.). Изобилие плагинов замедляет работу сайта, поэтому их количество нужно свести к минимуму, оставив только самые необходимые. Многие плагины легко заменяются кодом – желательно максимально использовать такие возможности. Иногда избавиться от тяжести всех надстроек движка не удается, поэтому приходится предпринимать кардинальные меры: отказываться от CMS и создавать более производительный самописный проект.
Уменьшение количества редиректов
301 редиректы для перенаправления на другие страницы снижают скорость загрузки, поскольку создают дополнительную цепочку запросов-ответов. Если есть такая возможность, следует избегать их или использовать только по острой необходимости.
Редизайн
Иногда стремление создать крутой дизайн оборачивается медленной загрузкой сайта. Вместо эффектного живого интерфейса посетители видят жалкую картину: анимация подтормаживает, графика не грузится. Если оптимизация проблемных зон не дала результата, возможно, стоит задуматься о редизайне веб ресурса.
Переход на другой хостинг
Если никакие ухищрения не помогают, то вполне вероятно, что ресурс грузится медленно из-за слабого хостинга. В такой ситуации выход один – менять хостера. Это потребует определенных хлопот, расходов и трудозатрат, но иногда без радикальных мер не обойтись. Если вы только запускаете проект и задумываетесь о выборе провайдера, то рекомендуем не экономить и выбрать не самый дешевый, но надежный вариант.

Ваш веб-ресурс загружается недостаточно быстро? Не откладывайте решение проблемы в долгий ящик. Для вашей аудитории и поисковых систем важна каждая доля секунды. Задумайтесь: пока ваш сайт «тормозит», вы теряете клиентов. Чтобы этого не происходило, обращайтесь в компанию Авада – наши специалисты отлично разбираются во всех тонкостях вопроса, поэтому быстро найдут причину и устранят проблему.
Если вы знаете другие способы ускорения сайта, пишите в комментариях – мы всегда рады откликам наших читателей!


