Адаптивная верстка или мобильная версия?
Корректная работа сайта на мобильных устройствах – один из главных факторов ранжирования и обязательное условие успешного SEO продвижения. Если веб ресурс создан только для десктопа, огромная часть аудитории теряется, а попасть в ТОП Яндекса и Гугла крайне сложно. Необходимость мобильной адаптации сайтов сегодня ни у кого не вызывает сомнений, но возникает вопрос: какой вариант лучше – адаптивная или мобильная версия? Безусловно, универсального ответа не существует, для каждого проекта решение нужно принимать индивидуально. Но чтобы вам было проще определиться с выбором, мы провели сравнительный анализ технологий и проанализировали их плюсы и минусы.

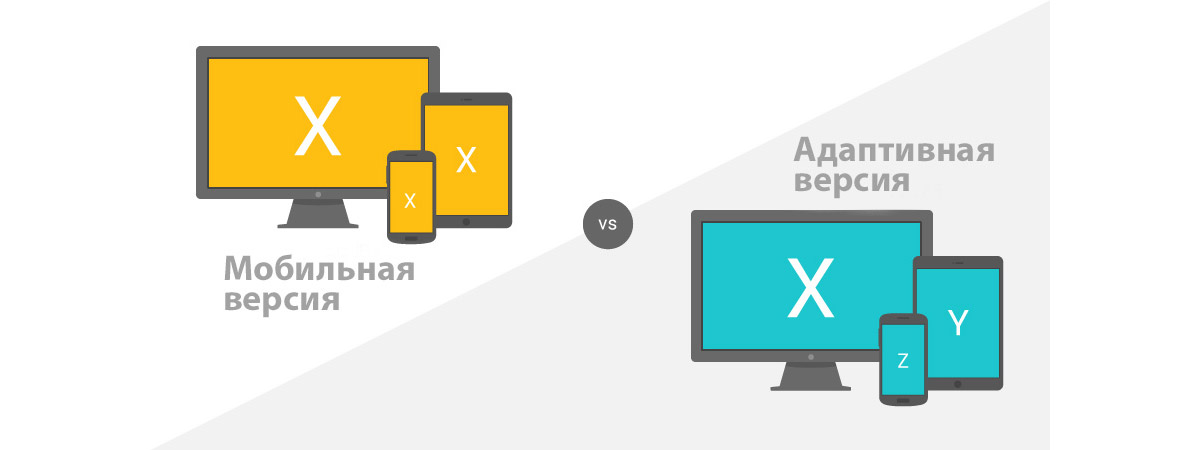
Чем отличается мобильная версия от адаптивной верстки?
Для начала рассмотрим, чем отличается мобильная версия сайта от адаптивной верстки. Мобильная версия – это отдельный ресурс, разработанный специально для смартфонов и планшетов. Отличительные особенности:
- для быстрой загрузки страницы оформляются в минималистичном стиле без использования тяжелых «украшений»;
- для удобства контент размещается в сокращенном виде;
- возможно различие функционала и навигации основной и мобильной версии;
- необходимо размещение на отдельном поддомене типа «m.site.ru»;
- требуется простановка редиректов для автоматического перенаправления посетителей на мобильную версию.
Отличная альтернатива автономной мобильной версии – адаптивная верстка существующего сайта. При входе со смартфонов и планшетов макет каждой страницы подстраивается под разрешение экрана. Особенности технологии:
- страницы масштабируются автоматически, элементы расставляются в соответствии с общепринятыми правилами оформления мобильных страниц;
- контент и функционал основной и адаптированной версии полностью дублируется;
- не требуется простановка редиректов и использование дополнительных поддоменов;
- обе версии каждой страницы доступны по одному урл.

Сравнение параметров мобильной версии и адаптивного дизайна
Скорость загрузки
Сокращенный контент, оптимизированный функционал, минималистичный дизайн – за счет всех этих факторов мобильная версия загружается достаточно быстро. В адаптивной верстке сохраняется большинство дизайнерских элементов, полный объем функций и контента. Даже если с помощью специальных механизмов некоторые объекты закрываются от просмотра, то при загрузке их вес все равно учитывается. Поэтому при прочих равных условиях адаптивная версия будет загружаться медленнее, чем мобильная.
Юзабилити
В мобильной версии можно четко продумать дизайн, расположение, функциональное назначение каждого элемента. Разработчики имеют все инструменты для того, чтобы сделать такой сайт удобным и эргономичным. Адаптивная верстка менее гибкая в этом плане, в некоторых аспектах приходится идти на компромиссы. Но важное преимущество адаптивного дизайна заключается в том, что страницы очень точно подстраиваются под разные разрешения экранов, контент на планшете и на телефоне выглядит по-разному. Мобильная версия имеет единый вид и отображается одинаково на всех устройствах. Если посетителя по каким-то причинам не устроила мобильная версия, он в любой момент может перейти к десктопному виду. В случае с адаптивной версткой такой возможности нет.

Трудоемкость и стоимость разработки
Сложность и цена веб разработки мобильной версии сравнима с созданием отдельного сайта. Если нужно ускорить, упростить и удешевить процесс, используется адаптивная верстка.
Администрирование и поддержка сайта
Десктопная и мобильная версии не связаны между собой, поэтому поддерживать приходится не один, а два сайта. Если нужно добавить или удалить контент или новые страницы, это приходится делать параллельно на обоих площадках, не забывая настраивать редиректы. Но в такой независимости есть и плюсы: изменения, внесенные в мобильную версию, никак не отражаются на основном сайте, и наоборот. Если в одной из версий выявлены ошибки, их можно устранить автономно.
В случае с адаптивной версткой ситуация обратная. Внося любые изменения в десктопную версию, нужно задумываться, как это будет выглядеть на экранах гаджетов. Например, адаптивная верстка может «поплыть» из-за добавления новой функции, формы, дизайнерского элемента и т. д. Но зато не нужно дублировать действия: новый опубликованный контент будет автоматически воспроизводиться на экранах с любым разрешением.
Оптимизация и продвижение
Внутренняя SEO оптимизация мобильной версии производится отдельно и требует вложения дополнительных ресурсов. В случае адаптивной верстки оптимизируется и продвигается весь сайт в комплексе без разделения на мобильное и десктопное исполнение, поэтому работать с таким проектами проще.
Что выбрать – мобильную версию или адаптивную верстку?
Google более лояльно относится к адаптивному дизайну. Причины – отсутствие редиректов и дополнительных поддоменов, сохранение полного объема контента и функционала. Яндекс утверждает, что с точки зрения ранжирования между этими технологиями нет никакой разницы. Практика показывает, что для сайтов малых и средних масштабов достаточно адаптивной верстки. Создание мобильной версии актуально для крупных ресурсов с сотнями тысяч страниц: интернет-магазинов, прайс-агрегаторов, социальных сетей, информационных порталов. Чтобы сделать площадку максимально удобной без потери функционала, многие проекты выбирают еще более продвинутый вариант – разработку мобильных приложений. Это достаточно серьезный, трудоемкий и длительный процесс, поэтому он подходит только крупным популярным проектам с большим бюджетом.

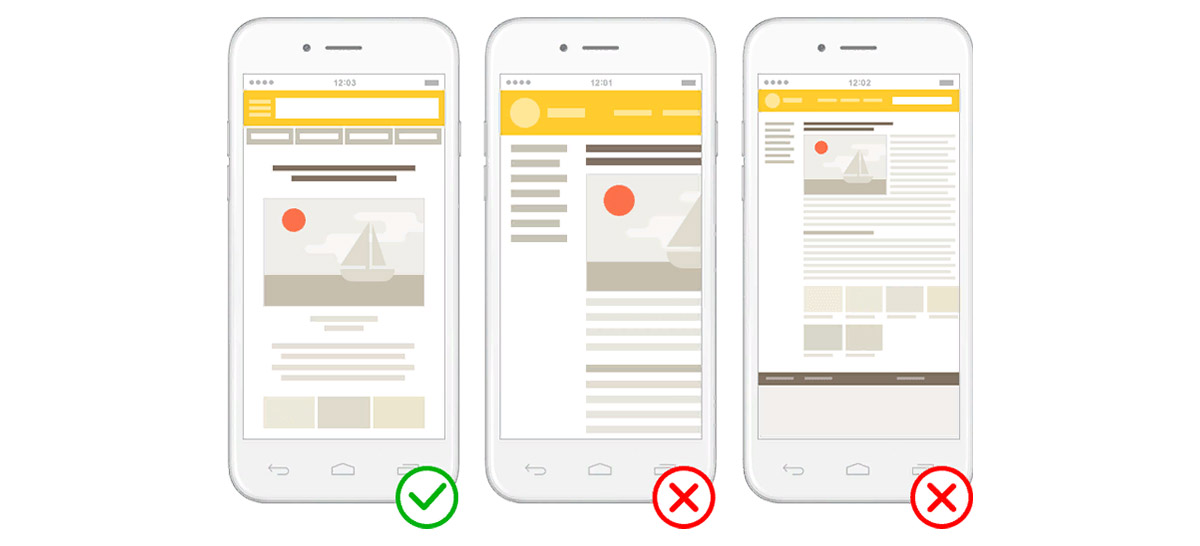
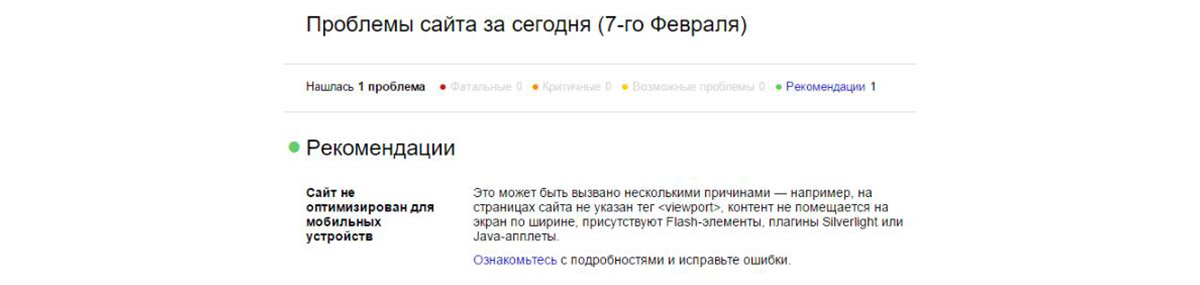
Независимо от того, какой вариант выбран, важно обеспечить отсутствие ошибок и корректность работы сайта на мобильных устройствах. Оценить качество адаптации можно с помощью инструментов Яндекса и Гугла. Система оценивает комплекс параметров: скорость загрузки, читабельность шрифтов, корректность размещения контента, юзабилити, доступность и работоспособность функций. Если выявлены неполадки, поисковик направляет соответствующее уведомление. Яндекс и Google имеют собственные алгоритмы проверки мобильных сайтов, поэтому результаты оценки могут отличаться. Желательно использовать инструменты той поисковой системы, в которой ведется продвижение.
Если вы хотите узнать, как адаптировать сайт под мобильные и какой способ подойдет для вашего проекта, обращайтесь к нашим специалистам. Любые вопросы по теме статьи и не только вы можете задать в комментариях.


